There were occasions that we need to pull/push data from our Drupal site to/from Salesforce. Here I'm explaining the complete steps to do that. Please note I'm collecting and presenting information from different sources. I'll include the reference links at the bottom of this blog post. I'm a lazy writer and for getting the latest updates on the things you should visit the reference links-they hopefully have the lastest and correct info.
I assume you have below things ready with you
- A Drupal application with admin access
- PHP & Composer installed
- Git/OpenSSL installed
- A working salesforce org ( or Developer org or Trailhead playground)
So we are starting our journey....
Step1: Download and Install a contributed module named Salesforce Suite which supports Drupal-Salesforce Connectivity
Go to
https://www.drupal.org/project/salesforce and download the latest module using the composer or manually download-extract and paste. I suggest the composer method, the latter requires more effort and the dependencies will not get added automatically if you choose manual. The below is the composer command to install the latest version at the time of writing this post
composer require 'drupal/salesforce:^4.1'
or simply
composer require drupal/salesforce
Step2: Enable the Salesforce mapping modules
From step1 we will get some modules related to Salesforce available in the Drupal environment. From these at least enable salesforce_mapping and salesforce_push. These modules will allow us to map the fields and pushing data from Drupal to Salesforce. You also can enable the modules like salesforce_pull etc.,
Step3: Create certificates
You need to create a Key and Certificate file for later use. use the below command to create a Key and Certificate.
openssl req -newkey rsa:2048 -nodes -keyout key.pem -x509 -days 365 -out certificate.pem
Note: this certificate has nothing to do with your web server's secure certificate. Just generate a new one certificate like this, specifically and only for the Drupal/Salesforce connection.
Step4: Go to your Salesforce org and create a Connected App.
Log in to your salesforce org and follow the below steps to do the same.
Go to setup
In the quick find box type "App Manager" - click App Manager
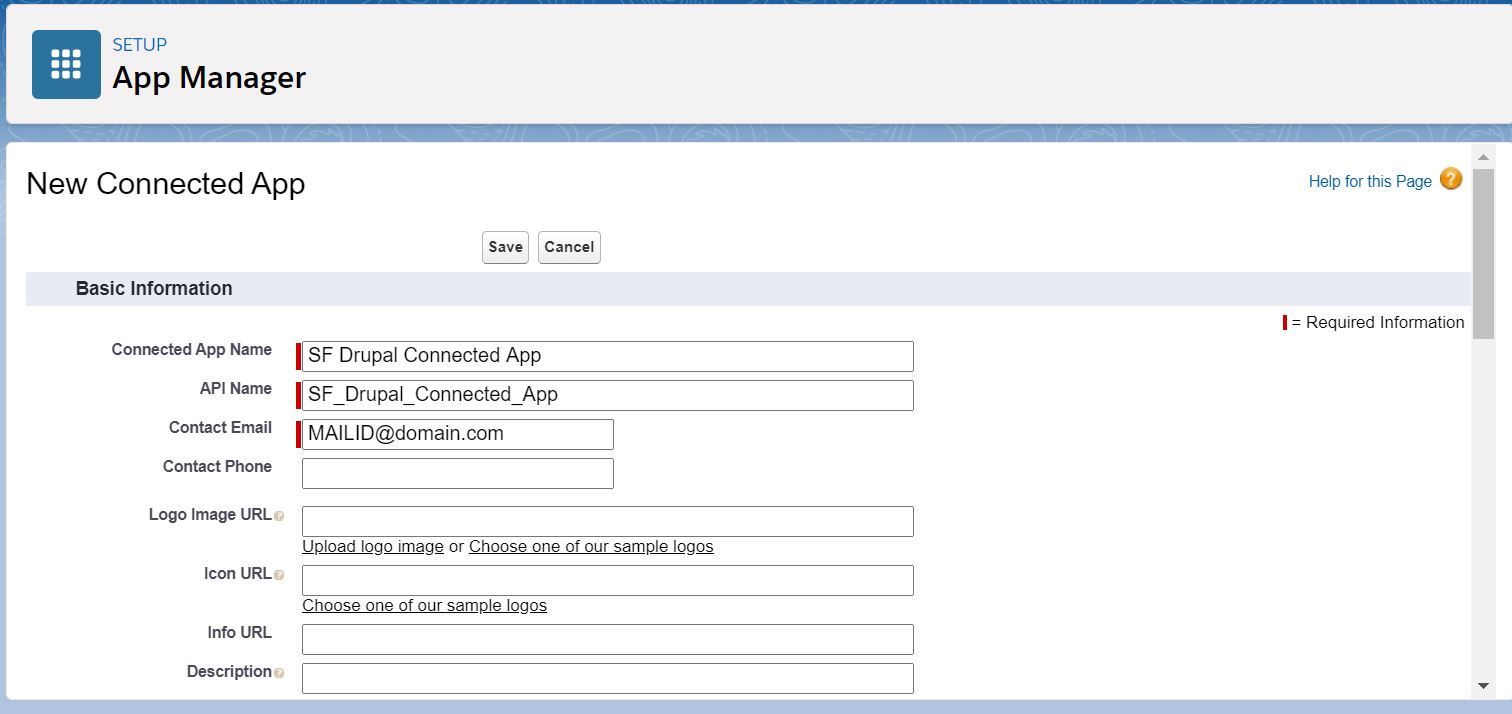
Click 'New Connected App"
Give the new app a name, contact email
check "Enable OAuth settings"
A callback URL is required, but not used. Enter any "https://" URL to your site
check "Use digital signatures"
Upload your certificate.
Grant "Selected OAuth Scopes":
Select at least "Access and manage your data (API)" and "Perform requests on your behalf at any time (refresh_token, offline_access)"
Select any additional scopes your application may require.
Save your new app
The resulting page will display a consumer key you'll need to complete your Drupal config. Copy this key to paste into your Salesforce settings.
From the app page, click "Manage"
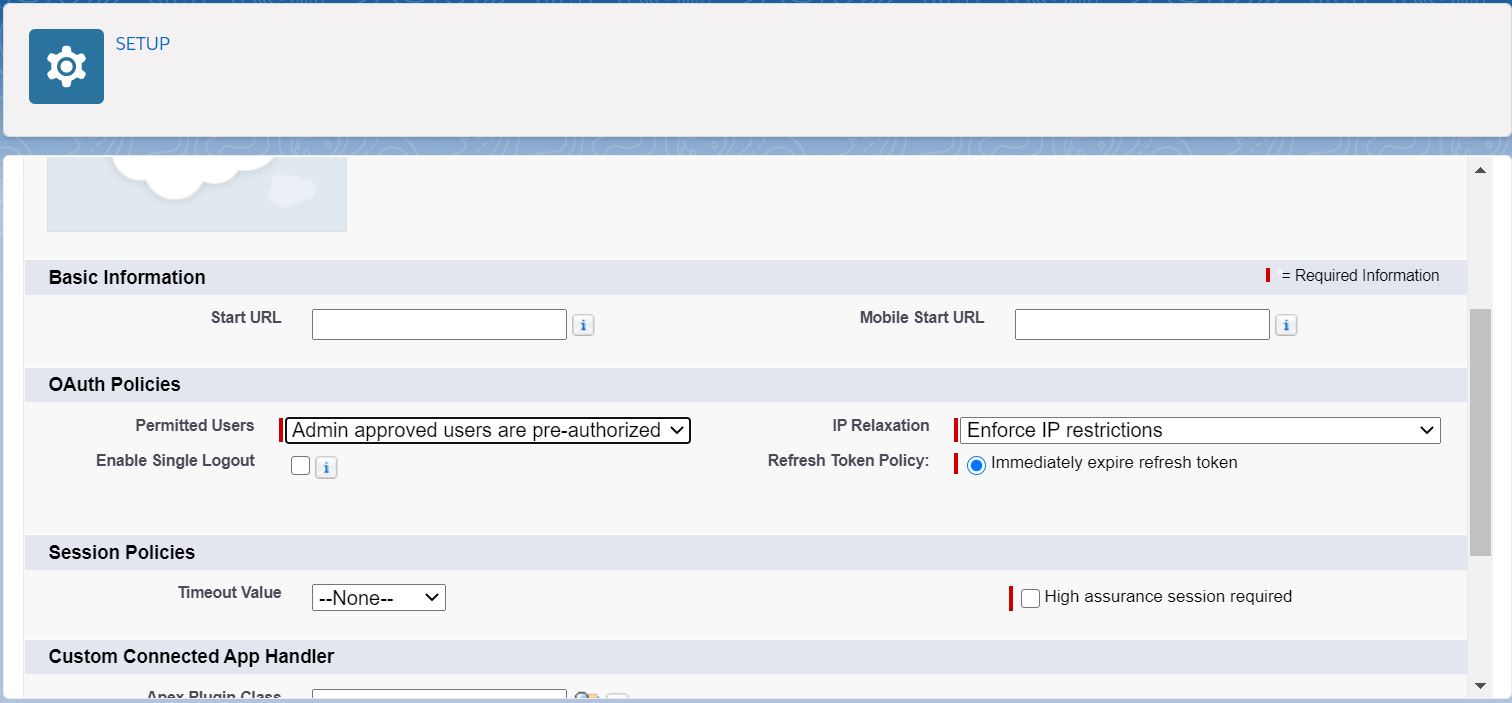
From the manage page click "Edit Policies"
From "Permitted users" select "Admin approved users are pre-authorized"
Save OAuth policies
From the manage page scroll down to "Profiles" and click "Manage Profiles"
On the "Application Profile Assignment" page, choose the appropriate profile for the user(s) who will need JWT access from Drupal.
Save profile assignments.
Step5: Back to Drupal and build the bridge using the Key and Consumer Key
Create a new authentication Key using key module. Upload the key from Step3.
Add a Salesforce JWT Provider
Navigate to Admin ->Configuration -> Salesforce -> Salesforce Authorization (http://DRUPAL_ROOT/admin/config/salesforce/authorize)
Click "Add Salesforce Auth Provider"
Select an auth provider "Salesforce JWT OAuth"
Paste your consumer key here(Refer Step4)
Enter your username for the user authorized to perform API requests
Choose the key created in step 1 and Save
Go back to http://DRUPAL_ROOT/admin/config/salesforce/authorize, and assign your new JWT OAuth provider as the default(Or you can make it as default by creation stage itself by checking the checkbox near the save button).
Step6: Map the Drupal fields with Salesforce Object and its fields
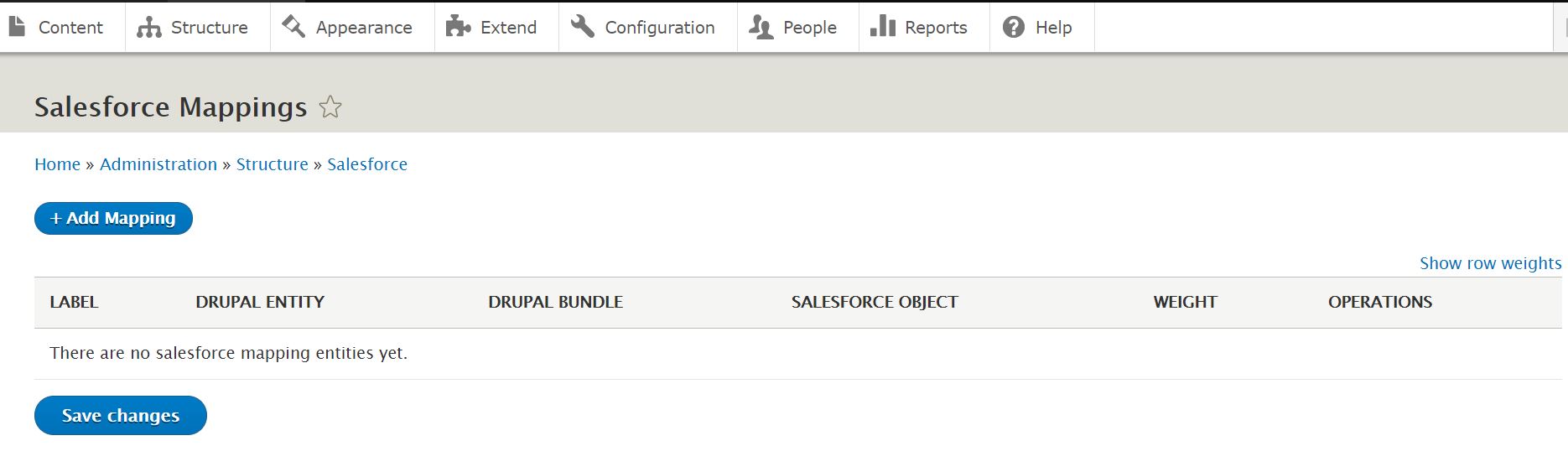
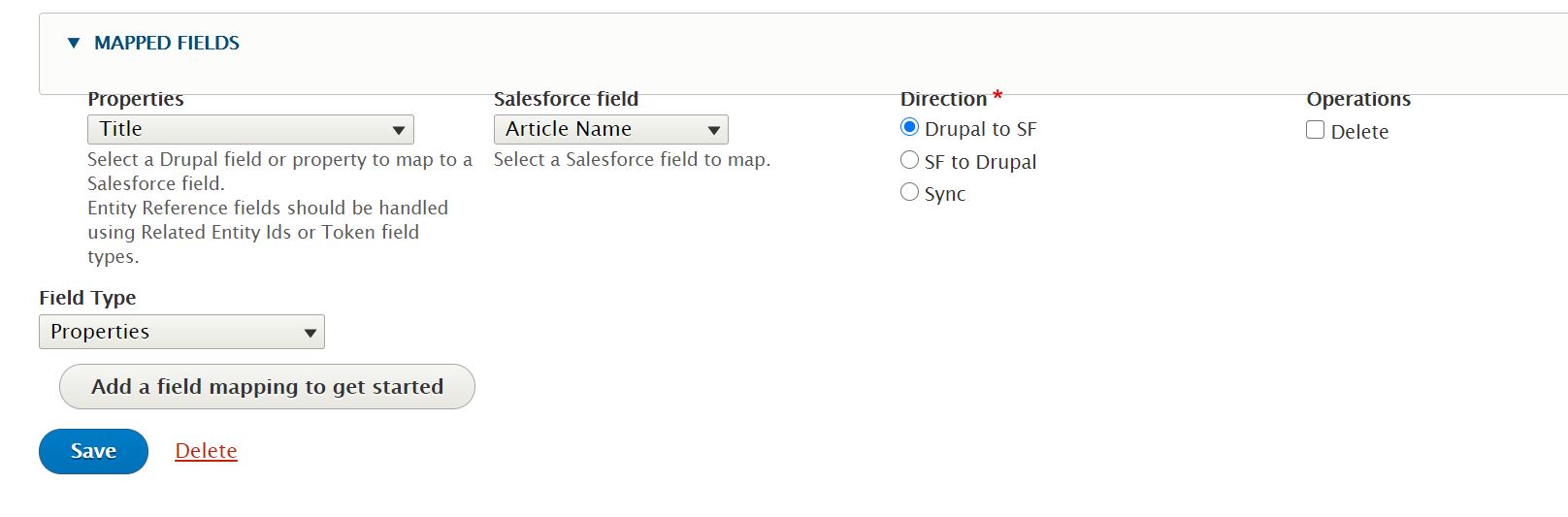
Go to Admin -> Structure -> Salesforce -> Mappings ( http://DRUPAL_ROOT/admin/structure/salesforce/mappings ) and create some mappings to get started.
For example, here I'm mapping Article Content type to Article custom object.
That's it! Now you can see the data is available in SF!
References: